Style Guidelines & Brand Identity
(Posted on Nov 20th 2022)What are style guidelines, UI palettes, and what does brand identity mean? I look forward to answering those questions in this post! When doing UI design, you’re going to want a “toolbox” of different UI elements that are frequently reused. This includes things like buttons, sliders, and text boxes, but can also include specified standards for font sizes and colors too.

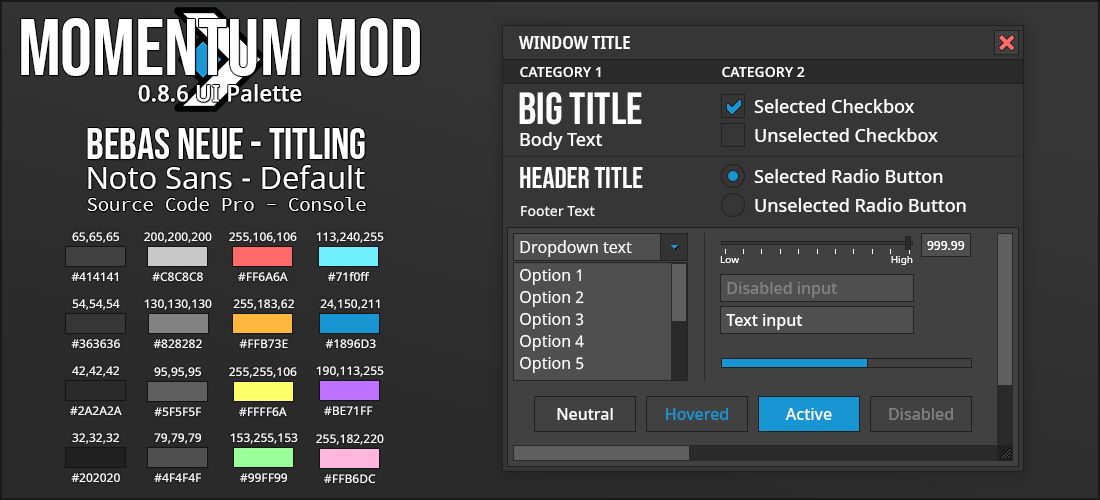
Here’s an example of a UI palette I created for the game Momentum Mod. It’s not what I decided to go with in the end, but it still gives you a good idea of what it looks like to specify style guidelines. These help visualize the design direction you’re wanting to go towards, and can give your colleagues a better understanding of the overall aesthetic desired.
Any titling uses Bebas Neue, the default font is Noto Sans, and the console specifically uses Source Code Pro. All colors are pre-determined and clarified. It also visually demonstrates how the buttons will work, clarifying the appearance for neutral, hovering, pressed, and disabled statuses. I usually include a list of standard font sizes, however it appears I didn’t for this specific example. All of these guidelines are important for a UI designer to follow in order to maintain visual consistency.
Any titling uses Bebas Neue, the default font is Noto Sans, and the console specifically uses Source Code Pro. All colors are pre-determined and clarified. It also visually demonstrates how the buttons will work, clarifying the appearance for neutral, hovering, pressed, and disabled statuses. I usually include a list of standard font sizes, however it appears I didn’t for this specific example. All of these guidelines are important for a UI designer to follow in order to maintain visual consistency.
What’s Brand Identity?
When we think of a brand, things like our experience with the brand and it’s visual identity come into play. When you’re designing for a company or brand, you’ll want to tie the brand’s identity into the visual aspect of your design. What does brand identity mean though? Brand identity encompasses things like the company’s colors, patterns, icons, logos, and typography. Establishing a solid brand identity is important for helping brands stand out from the rest.
If you’re creating a brand identity design, you’re going to want to do research first. You’ll want to find out what color schemes and design themes are shared amongst similar products to the one you’re designing for. If you’re creating an online storefront for women’s fitness for example, it’s best to take a look at existing brands and see how they chose to represent themselves visually speaking.
A logo from a brand’s perspective is essentially equivilent to it’s name. When people see the logo, they think of the brand. How a brand’s logo appears visually can say a lot about the company without saying anything at all. Designing a logo using principles like shape language and color theory can help influence users to feel a specific intended feeling too! Companies like Coca-cola and Facebook use research and scientific studies to determine which colors evoke the right feeling towards the brand, and it’s honestly a fascinating realm of psychology that ties directly in with design.
Why do these things matter so much?
Whether you’re a UI or UX designer, your role plays a significant part in how users feel and interact with a product. Products being created by large studios or individual brands rely on their users having a positive experience. Here’s some statistics that help explain why having a good brand identity is important:
“88% of online consumers are less likely to return to a site after a bad experience“
“Judgments on website credibility are 75% based on a website’s overall aesthetics“
“38% of people will stop engaging with a website if the content/layout is unattractive“
Credit to in.nau.edu
These sentements echo a familiar note to many of us, as I’m sure we’ve all had poor user experiences with a product at some point. These statistics point to the aesthetics of a website being extremely important for brand image and user retention, things brands care deeply about. If your design goes against previous established guidelines, users can easily become confused and even frustrated. A user’s experience with a brand’s product directly impacts how the user views the brand as a whole, so roles like UX and UI design are very important in helping brands accomplish their goals.
Hopefully this article has helped shed some light on these two subjects. Style Guidelines are important for establishing a consistent visual identity, and brand identity itself is something us as designers attempt to shape through design. Positive brand image comes from a solid brand identity, and a good user experience. Thank you for reading!
